Kuidas lisada Google Analytics oma kodulehele?

Google Analytics aitab Sul mõista oma veebilehe külastajaid.
- Milliste kanalite kaudu inimesed Sinu veebilehele jõuavad?
- Kes Su veebilehe külastajad on?
- Mis sisu nad kõige rohkem Sinu veebilehel tarbivad?
- Kuidas nad veebilehte külastades toimivad?
Google Analyticsi lisamine oma kodulehele on muutunud digiturundajate seas standardiks.
Samas leidub jätkuvalt veebilehti, kus Google Analytics koodi pole veebilehele lisatud.
Google Analytics võimaldab Sul jälgida ja mõõta oma veebilehe eesmärke ning digiturundustegevuste investeeringu tasuvust (ROI).
Selle seadistamine ei ole keeruline, kuid seda on tulevikuperspektiive silmas pidades mõistlik esimesest sammust alates õigesti seadistada. “Lisan-koodi-veebilehele-ja-unustan” lahendus siin ei toimi.
Enne, kui vaatame, kuidas Google Analyticsit oma veebilehele seadistada, uurime lähemalt, mida Google Analytics teha võimaldab.
Hea teada
Google Analytics võimaldab Sul jälgida ja mõõta veebilehel toimuvat ning mõõda digiturunduse investeeringu tasuvust.

Miks kasutada Google Analyticsit?
Google Analytics võimaldab jälgida:
- Veebilehe koguliiklust
- Kanaleid, mille kaudu kõige rohkem liiklust Sinu veebilehele tuleb
- Lehtede/alamlehtede/maandumislehtede külastatavust
- Veebilehe kaudu genereeritu kontaktipäringute arvu
- Veebilehe kaudu genereeritud müükide kogusummat
- Veebilehe külastajate demograafilist taustainfot
- Ülevaadet seadmete kasutuse kohta, millega Sinu veebilehte külastatakse
Google Analytics sobib veebilehe analüüsimiseks nii vabakutselistele, blogijatele, väikestele- või suurtele ettevõtetele. See on ka põhjus, miks 56% kõikidest veebilehtedest maailmas kasutavad veebilehe andmete kogumiseks ja nende töötklemiseks just Google Analyticsit. Boonuseks – tegemist on tasuta tööriistaga.
Kuidas Google Analytics oma kodulehele seadistada?
- Loo Google Tag Manager konto ja lisa see oma kodulehele
- Loo Google Analytics kasutaja
- Seadista Google Tag Manageri kaudu Google Analytics kood veebilehele
- Lisa Google Analyticsisse veebilehe tulemuslikkuse võtmenäitajad
01Loo Google Tag Manager konto
Mis on Google Tag Manager?
Google Tag Manager on tööriist, mille abil saad oma kodulehele lihtsasti JavaScripti koodijuppe lisada. Selleks ei ole Sul tarvis programmeerimisalaseid teadmisi.
Google Tag Manager toimib lihtsalt – see on “vahemees” veebilehelt tulevate andmete ja kolmandate platvormide vahel, millega neid andmeid tihti jagada on vaja.
Näiteks, võimaldab Google Tag Manager Sul ilma veebiarendajat kaasamata lisada oma kodulehele mõne kliki abil Facebooki Pixeli või LinkedIn Insight Tag’i. Meie soovitus on Google Tag Manager lisada veebilehele arenduse käigus.
Miks Google Tag Manageri pikemas perspektiivis kasutada?
Efektiivse digiturunduse teostamiseks on vaja täpselt aru saada, mis Sinu veebilehel toimub.
Seetõttu on vaja Google Analytcsi sarnaseid Javascript koodijuppe üsna tihti oma veebilehele lisada (tuntumatest näiteks Facebook Pixel, LinkedIn Insight Tag või Hotjar).
Aja jooksul võib selliseid koodijuppe Sinu veebilehele hulganisti koguneda ning seetõttu on mõistlik hallata neid ühel platvormil.
Erinevaid Javascript koodijuppe oma veebilehele manuaalselt lisades muudab see veebilehe kiirust aeglasemaks. Google Tag Manageri kaudu lisatud Javascripti koodijupid veebilehe kiirust nii drastiliselt ei mõjuta.
Kui veebilehele manuaalselt koodi lisades laetakse leht n-ö kindlas järjekorras ehk sünkroonselt, siis Google Tag Manageri kaudu laetakse veebilehele lisatud erinevad koodiribad asünkroonselt.
Lihtsustatuna:
Sul on toidupoodi minnes nimekiri asjadest, mis on vaja osta:
- Kartul
- Vein
- Sool
Sünkroonselt listi läbi käimine tähendaks seda, et Sa ei võtaks enne veini, kuniks Sa toidukorvi kartuleid lisanud ei ole.
Asünkroonselt läheneksid Sa probleemile nii, et Sina lähed kartuleid võtma ja samal ajal läheb abikaasa veini tooma ning laps soola järele.
Teisisõnu, on asünkroonne lahendus lihtsam ja kiirem, eriti olukorras, kus nimekirjas on rohkem kui 3 koodiriba.
GTM aitab Google Analyticsi kaudu lisaks mõõta kindlaid sündmuseid, näiteks faili allalaadimisi või erinevatele nuppudele klikkimisi.
Kuidas luua Google Tag Manageri kontot?
Alustamiseks tuleb Sul luua Google Tag Manageri kasutaja SIIN.
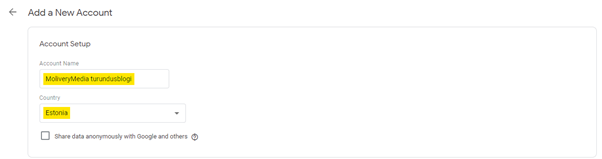
Uut kasutajat luues on Sul vaja määrata kasutajanimi ning riik.

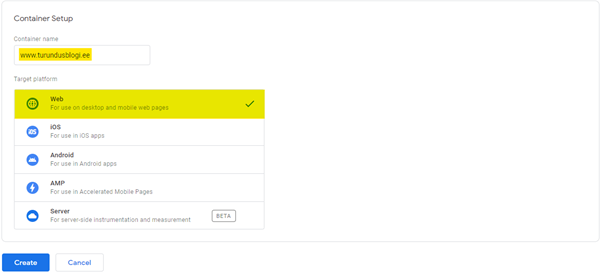
Anna oma konteinerile nimetus ja vali konteineri tüüp, millega seda seostama hakatakse:

Tutvu kasutustingimustega.

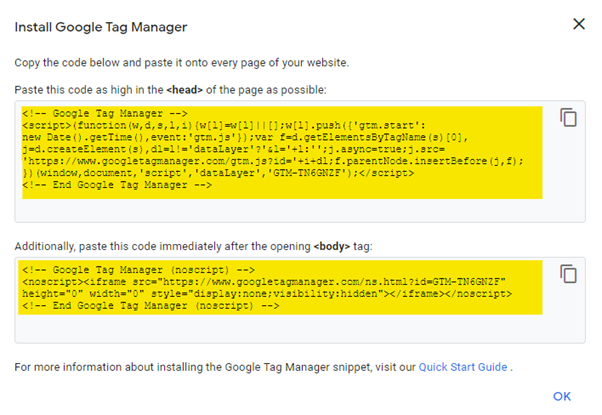
Järgmise sammuna kuvatakse Sulle Google Tag Manageri seadistamise koodijuppi.

Lisa need kaks koodijuppi igale lehele oma veebilehel nii nagu juhend ütleb. Kui Sul on veebiarendaja, siis jaga talle oma Google Tag Manager koodi ning edasta talle samad juhised edasi.
Kui aga oled oma veebilehe ainus peremees, siis WordPressi kasutades saad Sa need kaks koodiriba oma WordPressi teema sisse lisada. Lihtsam võimalus on kasutada selleks WordPressi pluginat nimega “Insert Headers and Footers”.
Tööstusturunduse e-raamat
Lae alla tasuta e-raamat, mis aitab sul luua kliendikeskse digiturunduse strateegia👇
Kliendikeskne digiturundus tööstusettevõtetes e-raamat
02Loo Google Analytics konto
Google Analytics kasutaja loomiseks vajuta SIIA.
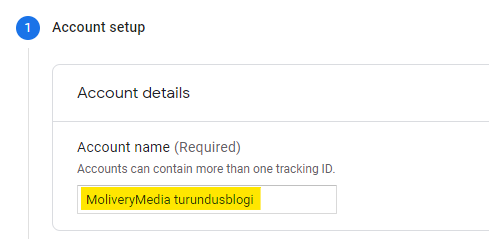
Esmalt määra oma kontole nimi.

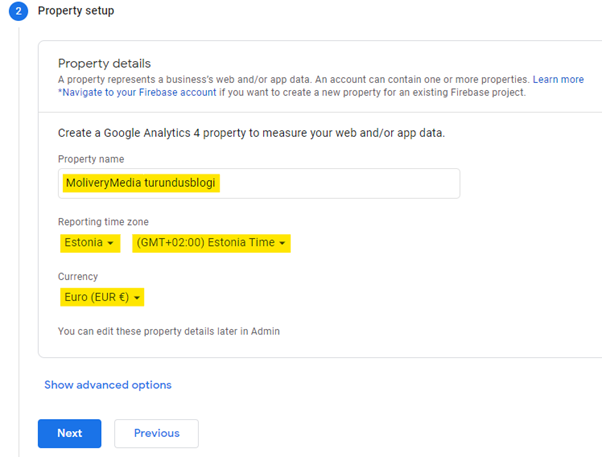
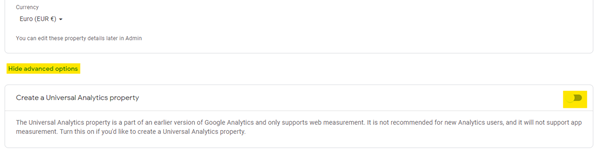
Nüüd sisesta oma Google Analytics konto nimetus, mille alusel Sa tööd alustad, asukohariik, ajavöönd ja valuuta (seda on tarvis, kui lisad oma veebilehel olevatele tegevustele, mida inimesed veebilehel teevad, rahalised väärtused juurde).

Kui soovid luua Universal Analytics kasutajat, siis on selleks veel tänasel päeval võimalus olemas. Universal Analytics kasutaja puhul tuleb arvestada sellega, et selle kaudu ei saa mobiilirakendustes tehtavaid tegevusi jälgida.

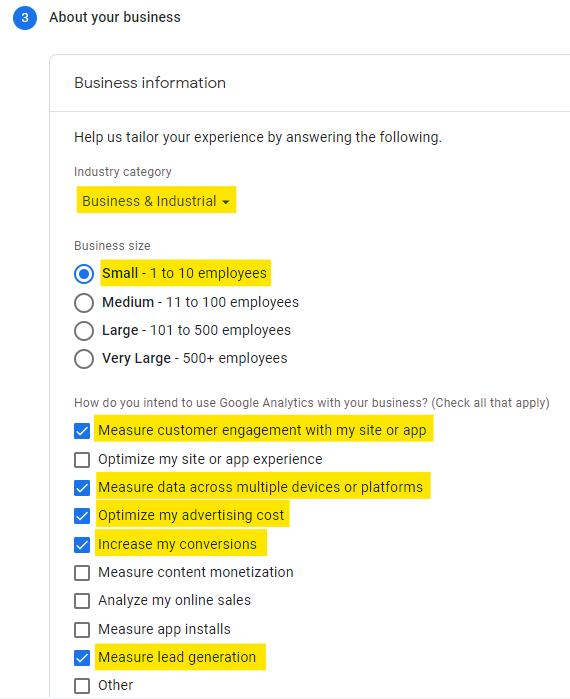
Lisa oma ettevõtte tegevussektor ning eesmärgid, miks Google Analyticsit kasutada soovid.

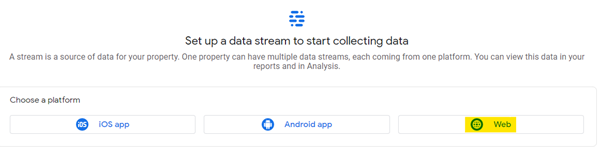
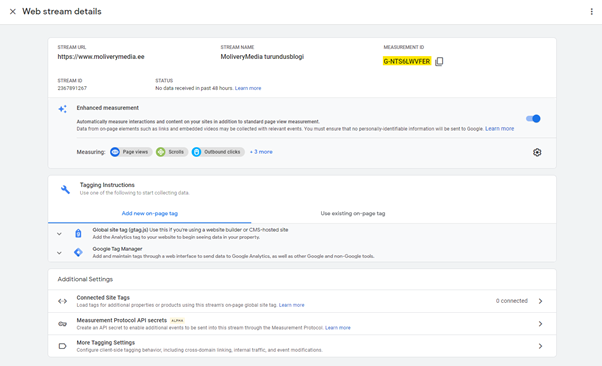
Järgmise sammuna vali andmevoog, kust Google Analytics infot kokku koguma hakkab. Meie näite puhul on tegemist veebilehega, kust me infot koguda soovime.

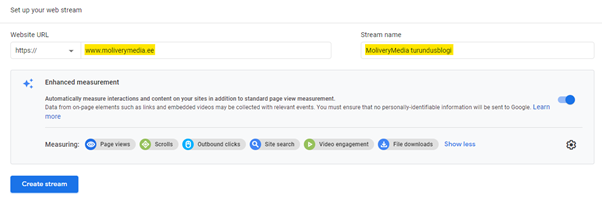
Lisa oma veebilehe URL ja andmevoole nimetus ning vajuta “Create stream”.

Nüüd kuvatakse Sulle Google Analytics Measurement ID. Kopeeri see.

03Kasuta Google Tag Manageri, et lisada Google Analytics oma kodulehele
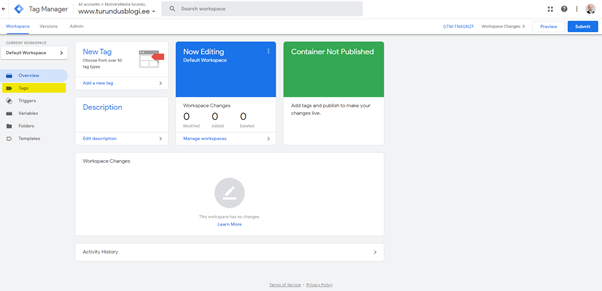
Mine nüüd Google Tag Manageri.
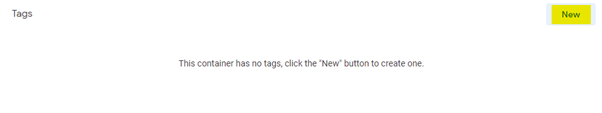
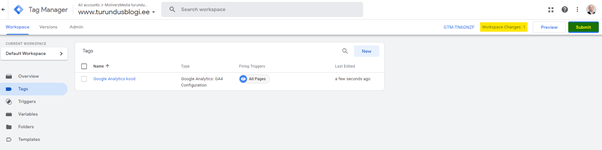
Vajuta nupule “Tags”.

Loo uus “Tag” ehk silt.

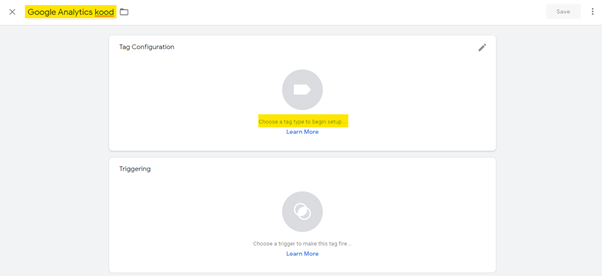
Lisa oma sildile nimetus, mille järgi saad neid hiljem eristada. Meie näites nimeta silt “Google Analytics” või “Google Analytics kood”.
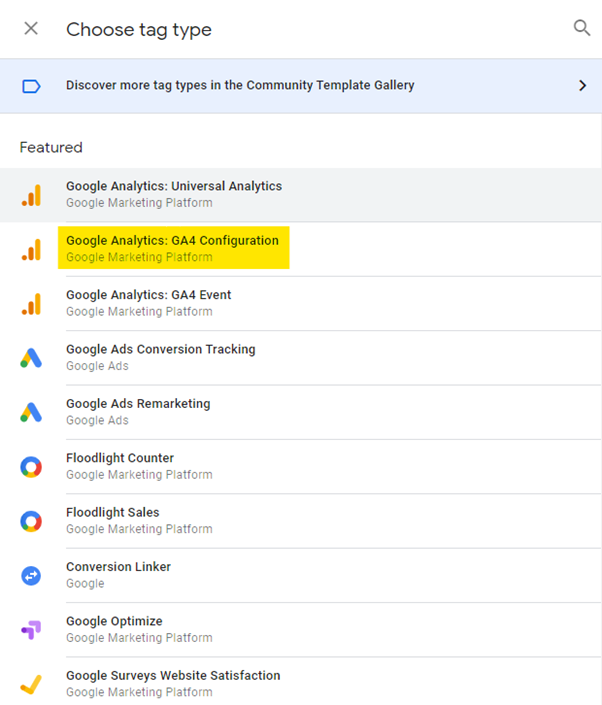
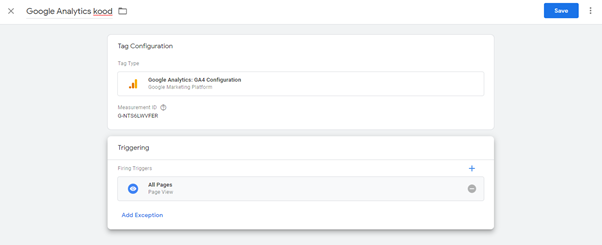
Vajuta “Tag Configuration” nupule.

Kuna meie näites lisame me hetkel Google Analytics GA4 koodi veebilehele, siis vali “Google Analytics: GA4 Configuration”.
Kui aga soovid GA3 koodi oma veebilehele lisada, siis vali “Google Analytics: Universal Analytics”.

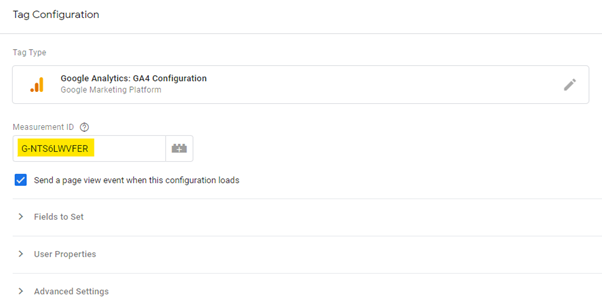
Lisa Google Analyticsist kopeeritud “Measurement ID” kood Google Tag Manageri.

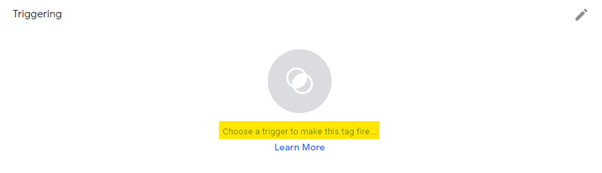
Vajuta “Choose a trigger to make this tag fire…” nupule.

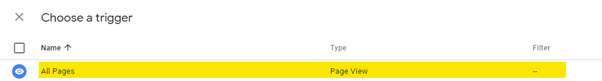
Hetkel on meie eesmärk igat veebilehel toimuvat liigutust registreerida. Seetõttu loome Google Tag Manageris reegli, et Google Analytics kood aktiveeritakse igal lehel.

Kui oled eelnevad seadistused ilusti kaasa teinud, peaks Sul Google Analytics kood nüüd edukalt seadistatud olema nii, et igalt veebilehe lehelt edastatakse andmed Google Analytics keskkonda.
Kontrolli veel enda jaoks üle ning vajuta “Save”.

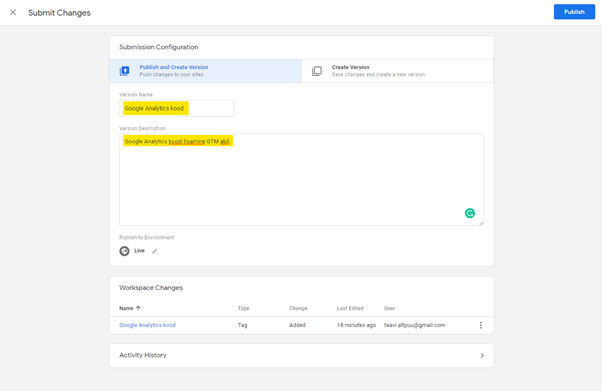
Järgmisena näed Sa avalehel paremal üleval nurgas “Workspace Changes: 1”. See näitab, et Sul on üks muudatus, mida Sa pole veel reaalajas avalikustanud. Vajuta “Submit”.

Soovituslik on igale muudatusele lisada juurde omapoolne kommentaar – mida muudeti, kuidas muudeti ja mis on selle muudatuse eesmärk. Nii on hilisemas faasis, kui Google Tag Manageri muutmisega näiteks agentuur või keegi kolmas isik teie meeskonnast muudatustega tegelema asub, olemas ülevaade tehtud muudatustest.
Lõpetuseks vajuta “Publish”.

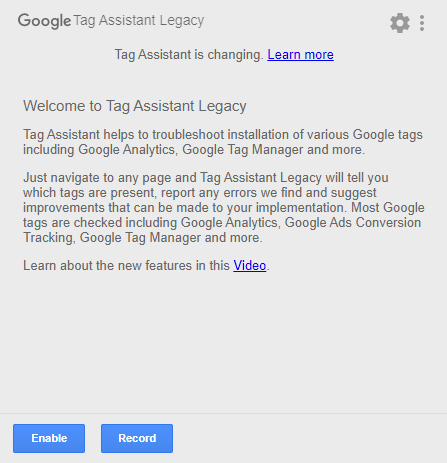
Lihtne viis kontrollida, kas Google Analytics kood sai õigesti veebilehele lisatud, on kasutada “Tag Assistant Legacy” pluginat Google Chrome veebibrauseris.
Laadides plugina alla, saate jälgida, millised Google Javascript koodiribad teie veebilehele lisatud on, kas need on õigesti veebilehele implementeeritud ja kas nad jagavad edukalt Google Analyticsisse infot edasi või mitte.

04Lisa Google Analyticsisse veebilehe tulemuslikkuse võtmenäitajad
Kuigi Sa ise tead, millised on Sinu veebilehe KPI-d (Key Performing Indicators) ehk veebilehe tulemuslikkuse võtmenäitajad, siis Google Analytics seda veel ei tea.
Seetõttu seadistame võtmenäitajad Google Analyticsisse, et saaksid võtmenäitajaid hiljem mugavalt ja lihtsasti jälgida.
Hetkel võtame näitena olukorra, kus soovime veebilehel tehtud kontaktipäringuid mõõta.
Veebilehtede ülesehitused on erinevad ning lõpptulemust on võimalik erinevalt lahti mõtestada. Antud näites eeldame, et kui inimene edastab kontaktipäringu, suunatakse ta “thank-you” lehele ja see justkui toimib indikaatorina saadetud kontaktipäringu osas.
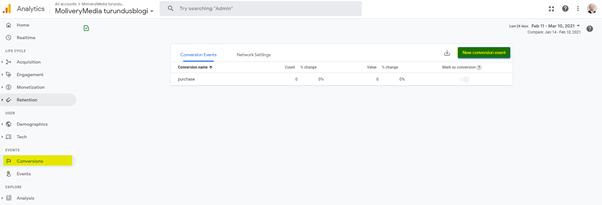
Selle seadistuse tegemiseks tuleb meil minna tagasi Google Analyticsisse.
Liigu “Conversions” kategooriasse ning vajuta “New conversion event” nupule.

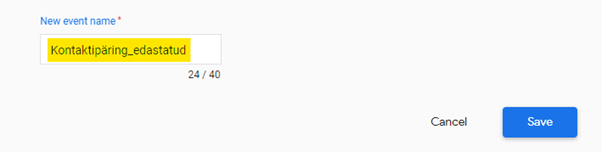
Järgmisena lisa oma tegevusele nimetus, mille alusel saad hiljem jälgida, kas ja kui palju neid tegevusi veebilehel tehti. Kuna soovime mõõta, kui palju kontaktipäringuid veebilehel edastatakse, siis nimetame tegevuseks “Kontaktipäring_edastatud”.
Vajuta “Save”.

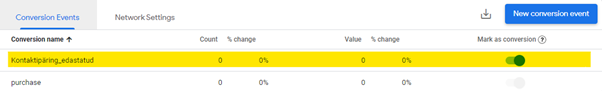
Loodud tegevus on meil edukalt “Conversions” lehel näha ning märgitud aktiivseks, mis tähendab, et me oleme lubanud Google Analytcsil seda tegevust jälgida.

Loodud võtmenäitaja on vaja seadistada nii, et Google Analyticsisse jookseks info selle tegevuse lõpetamise kohta. Selleks on meil tarvis suunduda tagasi Google Tag Manageri.
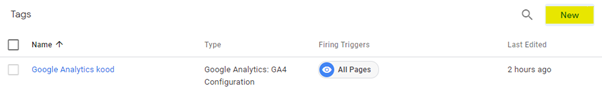
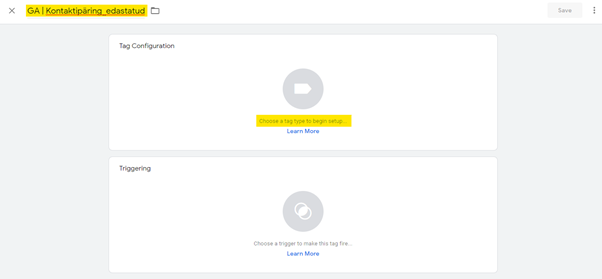
Selleks on meil vaja lisada Google Tag Manageri uus “Tag” ehk silt. Vajuta nupule “New”.

Nimeta oma silt ümber nii, et Sul tekiks süsteemsus erinevate siltide haldamisel. Antud näites lisame GA (Google Analytics) ehk platvormi esimeseks, et saaksime aru, millest jutt käib. Teisena lisame sildi eesmärgi, mis antud hetkel on “Kontaktipäring_edastatud”.
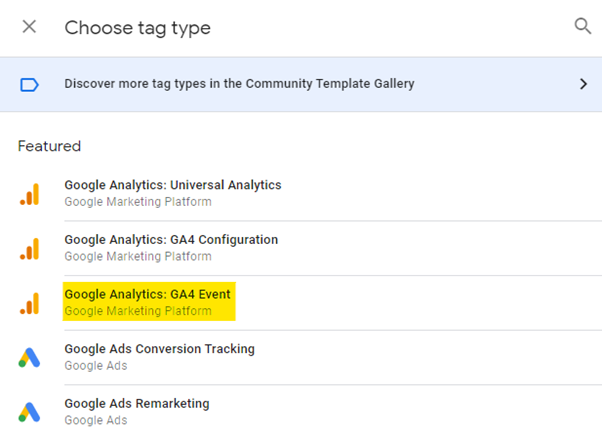
Edasi vajuta “Choose a tag type to begin setup…”.

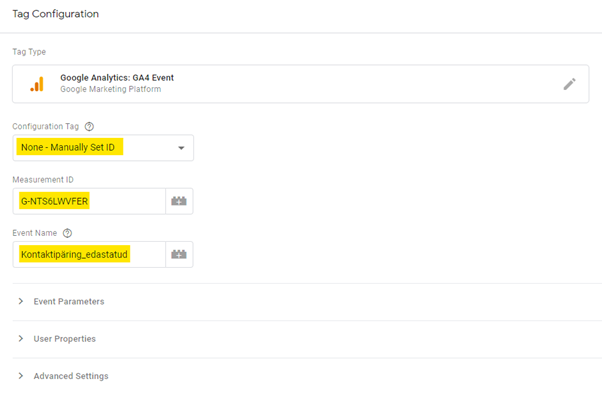
Soovime veebilehel indikeerida tegevusi, mistõttu valime sildi tüübiks “Google Analytics: GA4 Event”.

Vali “Configuration Tag” alt “None – Manually Set ID”.
“Measurement ID” lahtrisse lisa oma Google Analyticsi kood, mille leiad Google Analytics “Data Streams” sektsioonist (vaata eelnevaid samme).
“Event name” määra sama “Conversioniga” ehk antud näitel “Kontaktipäring_edastatud”.

Nüüd tuleb meil “GA | Kontaktipäring_edastatud” silt reageerima panna, kui keegi antud tegevuse veebilehel ellu viib.
Antud näites on meil vaja silt reageerima panna siis, kui inimene “thank-you” lehele jõuab.

Alusta uue “triggeri” loomisega.

Loo täiesti uus “trigger”. Eelnevalt loodud “All Pages” trigger ei päde eesmärki, sest see initsieeritakse iga lehe külastusega. Kuna meil on tarvis spetsiifilise lehe külastamise puhul oma silti initsieerida (thank-you leht), siis me loome uue indikaatori, mis sellele reeglile vastab.

Nimeta loodav indikaator ümber, et saaksid aru, millega täpsemalt tegemist on.

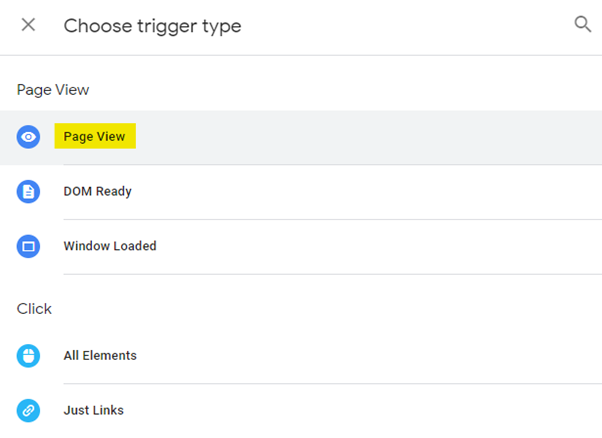
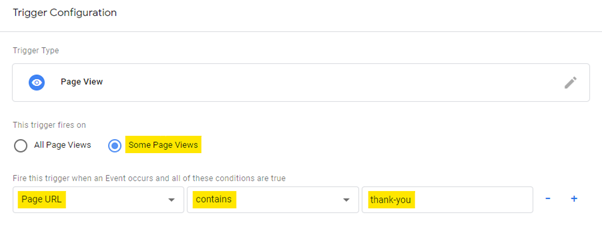
“Trigger Configuration” alt vali “Page View”.

Kuna soovime kindla lehe külastajaid määrata tulemuslikkuse võtmenäitajaks, siis valime “Some Page Views” ning lisame lehe veebiaadressi, mis sisaldab “thank-you” fraasi.
Pea meeles, et lisades URL osa, kuhu jõuab muuhulgas ka muud kaadrit, siis ei ole Google Analyticsis kuvatavad tulemused täpsed.

Salvesta tegevused ja avalikusta muudatused veebilehel, nagu ka eelnevas näites Google Analytics koodi lisamisel tegime.
Lõpetuseks
Kui jälgisid juhendit algusest peale, said Sa oma veebilehele Google Analyticsi edukalt lisatud.
Pea meeles, et Google Tag Manager abil on võimalik seadistada Google Analytics nii, et saad tagasisidet erinevate tegevuste kohta, mida inimesed Sinu veebilehel teevad.
Meie soovitus on alustada esialgu kõige tähtsamatest seadistustest. Vajaduste ja nõudmiste kasvades on teil võimalik uusi tegevusi veebilehel jälgima asuda.
Kindlasti testige loodud tegevusi – kas veebileht, Google Tag Manager ja Google Analytics jagavad ikka omavahel edukalt informatsiooni.
Veebilehe eripäradest või seadistamisel tehtud vigadest lähtuvalt võib Google Analytics hakata mõõtma tulemusi topelt või hoopis mitte funktsioneerida. See tähendab, et kogutud statistika veebilehelt saab mõjutatud.
Seetõttu soovitame pidevalt testida ja jälgida, kas kõik on nii nagu peab. Eriti tasub Google Analytics seadistused üle kontrollida pärast veebilehe muudatuste sisseviimist.